Diese für Printanzeigen typische Blicksequenz (Bild -> Headline -> Text) konnte auf verschiedenen Printanzeigen und bei verschiedenen Personengruppen nachgewiesen werden.
Kann man diese Erkenntnisse übertragen und damit den Blickverlauf auf Webseiten / Webpages vorhersagen? Eindeutig nein, denn
1. Webseiten enthalten deutlich mehr und auch andere Elemente als Printanzeigen (zum Beispiel Navigations- und Orientierungselemente, Formulare, Suchfunktionen).
2. neben Bildern, Graphiken und Texten werden auch bewegte Bilder in Form von Animationen (zum Beispiel animierte Werbebanner) und Videos (zum Beispiel Streaming-Ads) präsentiert.
3. Webseiten werden deutlich länger betrachtet – 30 Sekunden und mehr sind für typische Homepages die Regel, nicht die Ausnahme!
4. Nutzer/-innen einer Webseite/Page weisen in der Regel ein hohes Involvement auf, das heißt sie interessieren sich für den Content der von ihnen aktiv aufgerufenen Webseite / Page.
Diese Bedingungen – die für den Kontakt mit Printanzeigen nicht gelten – beeinflussen den Blickverlauf auf Webseiten und Pages und daher ist es nicht möglich, die Erkenntnisse von Printanzeigen-Studien ohne eine eingehende Prüfung zu übertragen.
Nur am Rande sei in diesem Zusammenhang noch angemerkt, dass es im Rahmen von Aufmerksamkeitsanalysen für Webseiten aufgrund dieser Bedingungen auch keinerlei Sinn macht, sich nur auf die ersten drei bis acht Sekunden (die sogenannte Orientierungsphase) zu beschränken. Dabei können lediglich die Eyecatcher einer Webseite identifizier werden, mehr nicht. Über mehr als zwei Drittel der durchschnittlichen Seitenaufenthaltsdauer bekommt man keine Informationen hinsichtlich der Verteilung der Aufmerksamkeit. Es werden somit auch keinerlei Erkenntnisse über die Informationsaufnahme im Rahmen der auf Webseiten so entscheidenden Entscheidungsvorbereitung – „Welchen Link / Verweis wähle ich?“ – bereitgestellt.
Eine Optimierung der Webseiten-Gestaltung unter Usability- und Aufmerksamkeits-Gesichtspunkten ist daher nur durch den Einsatz klassischer, apparativer Blickregistrierungsgeräte möglich, die den Blickverlauf über die gesamte Dauer eines Seiten- oder Site-Aufenthalts zuverlässig und valide erfassen. Alternative Ansätze – wie zum Beispiel das Eyetracking per Mouse – können lediglich die Eyecatcher einer Seite identifizieren. Sie sind jedoch sehr gut geeignet, den Blickverlauf und die Aufmerksamkeitsverteilung auf Printanzeigen zu erfassen, da diese Werbemittel durchschnittlich nur zwei bis drei zwei bis drei Sekunden betrachtet werden.
Erkenntnisse zum Blickverlauf auf Webseiten
Im Folgenden möchten wir – auf der Basis ausgewählter Studien – einige Erkenntnisse über den Blickverlauf auf Webseiten darstellen und Empfehlungen zur Gestaltung von Webseiten (Fokus: Homepages/Startseiten) ableiten.
Steigert die Animation von Seiten-Elementen (wie zum Beispiel Banner, Textlinks, Buttons) deren Aufmerksamkeitsleistung?
In der Regel ist dies der Fall. Durch die Animation eines Seitenelementes wird beim Besucher eine sog. Orientierungsreaktion ausgelöst, gegen die man sich nur schwer „wehren“ kann. Sie ist biologisch vorprogrammiert und wir automatisch vollzogen (vgl. Schmidt 2001). Animierte Seitenelemente werden daher vor allem in den ersten Sekunden eines Seitenaufenthaltes beachtet und auch häufig betrachtet.
Dies gilt jedoch nicht in jedem Fall auch für Werbebanner. Werbebanner sind in der Regel bilddominant, animiert und werden häufig am oberen Seitenrand positioniert. Diese „Normen“ bei der Gestaltung und Positionierung führt dazu, dass erfahrene Webnutzer/-innen ein sog. Banner-Schemata herausbilden. Sie lernen mit zunehmender Surferfahrung, wie Banner gestaltet sind und wo sie platziert werden. Und da die meisten Webnutzer/-innen zudem eine eher negative Einstellung gegenüber Werbebotschaften haben, führt dies dazu, dass animierte Bilder am oberen Seitenrand nur in den ersten Sekunden eines Seitenaufrufs beachtet werden. Danach werden sie mehr oder weniger „ignoriert“. Diesen Effekt – den wir und auch andere Institute häufig beobachten konnten (vgl. Benway & Lane 1998, Pagendarm & Schaumburg 2001) – bezeichnet man auch als Banner-Blindness-Effekt.
Wie kann man diese Effekt – als Online-Werbeträger und Werbetreibender – umgehen oder reduzieren? Vor allem durch eine für die Webnutzer ungewohnte Bannergestaltung und Positionierung. So werden z.B. Banner innerhalb des redaktionellen Contents deutlich länger und auch häufiger beachtet als am oberen oder rechten Seitenrand.
Auch eine umfeld- oder contentbezogene Platzierung von Werbebannern (das heißt Präsentation eines Banners für eine Fluggesellschaft in der Rubrik Reise statt Politik) verhindert, dass animierte Banner und Buttons vollkommen „ignoriert“ werden.
Werden farblich hervorgehobenen Links intensiver betrachtet?
Diese Frage kann eindeutig mit ja beantwortet werden. So konnte im Rahmen einer Grundlagenstudie der Universität Göttingen gezeigt werden, dass ein farblich veränderter Link innerhalb einer Menüleiste signifikant häufiger und tendenziell auch länger beachtet wurde (siehe dazu Silberer, Engelhardt & Krumsiek 2003). Dieser Effekt kann noch gesteigert werden, wenn die farbliche Hervorhebung durch den Einsatz von Signalfarben (zum Beispiel Rot) erfolgt.
Für die Gestaltung von Webseiten läßt sich damit ableiten, dass zum Beispiel neue Rubriken innerhalb einer Navigations-/Menüleiste durch eine Variation in der Farbgestaltung auf einfach Weise bekannt gemacht werden können. Auch kann ein Site-Betreiber auf diese Weise auf besonders wichtige Rubriken (zum Beispiel einen E-Shop) hinweisen.
Werden Bilder eher und intensiver betrachtet als Texte?
In der Regel ja. Bilder zeichnen sich durch eine – im Vergleich zu Textpassagen – höhere Aufmerksamkeitsleistung aus. Daher werden sie eher beachtet, als Texte. Sind Bilder nicht animiert (und erinnern somit nicht an Banner!) und zudem inhaltlich gehaltvoll, dann werden sie auch im weiteren Verlauf eines Seitenaufenthalts intensiv betrachtet. Diesen sog. Bilddominanz-Effekt konnten wir in zahlreichen Blickverlaufsstudien feststellen (Wilhelm & Yom 2003).
Gerade auf Web-Angeboten, die sich an unterhaltungsorientierte Surfer richten, können und sollten Bilder zur Weckung von Interesse und auch zu Übermittlung von Inhalten eingesetzt werden. Dabei gilt jedoch auch hier der Grundsatz: „Weniger kann mehr sein!“. Zu viele Bilder steigern die Komplexität einer Webseite und reduzieren somit die wahrgenommenen Orientierung.
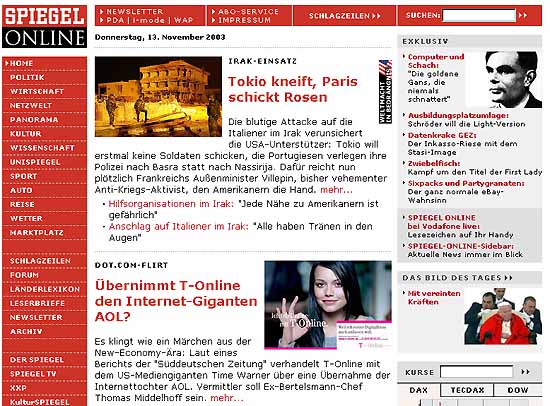
Ideal ist ein „ausgewogener“ Mix auch Bildern und Textpassagen. Dabei sollten die Bilder dazu beitragen die Reizstärke und das Interesse an den Textpassagen zu steigern. Dies gelingt vor allem bei einer alternierenden Anordnung von Bildern und Textpassagen (Zick-Zack-Struktur, siehe Abbildung).
Beispiel für eine alternierende Bild-Text-Anordung
Quelle: http://www.spiegel.de (13.11.2003)
Fazit
Bisher liegen erst relativ wenige Erkenntnisse zum Blickverlauf auf Webseiten vor. Es ist daher noch nicht möglich sog. Daumenregeln zum Blickverlauf auf Webseiten – also allgemeingültige Aussagen – aufzustellen.
Unsere dargelegten Erkenntnisse geben jedoch einige Anhaltspunkte und Anregungen zur Optimierung der Webseitengestaltung. Wir und andere Institute werden in Zukunft weitere Studien durchführen und auf diese Weise vielleicht in den nächsten drei bis fünf Jahren einige allgemeingültige Aussagen aufstellen können. Bis dahin gilt: Letztendlich kann eine Optimierung der Seiten-/Pagegestaltung unter Aufmerksamkeits- und Usability-Aspekten nur durch eine empirische Untersuchung mit Personen aus der Zielgruppe und unter Einsatz apparativer Verfahren der Blickregistrierung zuverlässig vorgenommen werden.
Autoren:
Thorsten Wilhelm & Dr. Miriam Yom sind beide Geschäftsführer der eResult – eCommerce Research & Consulting GmbH (Göttingen)
eingestellt am 23. Januar 2004
Literatur
Pagendarm, M. & Schaumburg, H. (2001). Why Are Users Banner-Blind? – The Impact of Navigation Style on the Perseption of Web Banners, in: Journal of Digital Information, Vol. 2, No. 1, online im Web, URL: http://www.cmr.fu-berlin.de/~heike/papers/BannerBlindness (Stand: 30.06.2001)
Benway, J.-P. & Lane D. M. (1998). Banner-Blindness: Web Searchers Often Miss „Obvious“ Links, ITG Newsletter December 1998, online im Internet, URL: http://www.internettg.org/newsletter/dec98/banner_blindness.html (Stand: 30.06.2001)
Schmidt, J.-O. (2001). Blickbewegungsanalyse von Werbebannern, Bericht am Zentrum für Mensch-Maschine-Interaktion (ZMMS) an der Technischen Universität Berlin
Silberer, G., Engelhardt, J.-F. & Krumsiek, M. (2003). Die farbige Gestaltung von Navigationselementen als Aktivierungstechnik, in: G. Silberer (Hg.), Beiträge zur Tracking-Forschung, Nr. 4, Institut für Marketing und Handel an der Universität Göttingen: Göttingen
Wilhelm, T. & Yom, M. (2003). Blickverlauf in der Orientierungsphase – Ergebnisse einer vergleichenden Analyse, bisher nicht veröffentlichte Erkenntnisse aus sieben Eyetracking-Studien der Jahre 2002-2003